Projects
Templates *New*
Personal Projects *Newer Projects*
*These projects are on free Heroku plans. This means they have very slow initial boot times due to the Heroku Dyno booting up.
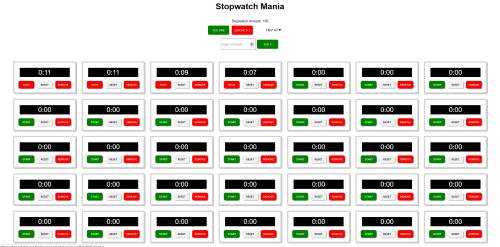
Create many stopwatches at the same time, run timers, filter by running or not.
More of a technical project showing good practices for React optimization around re-rendering, project structure, redux, testing and BEM naming methodology for SASS (CSS).
DETAILS
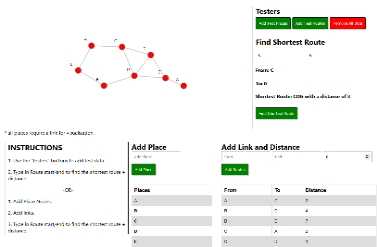
Find the shortest route from a place to destination including sum of the distances.
App built with CRA and typescript. Uses Dijkstra's algorithm to calculate the shortest route from a start place to destination. Includes data visualisation for nodes/links using D3 (Data Driven Documents).
DETAILS
Personal Projects
These projects were created before my first job placement.
*These projects are on free Heroku plans. This means they have very slow initial boot times due to the Heroku Dyno booting up.
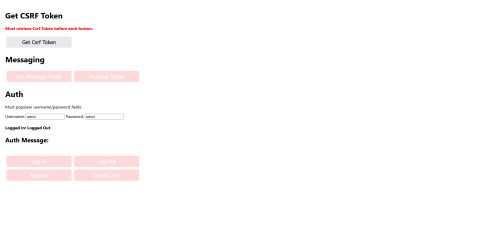
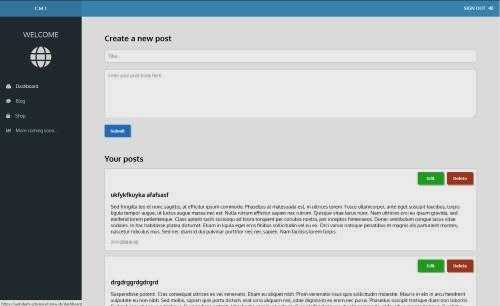
An admin panel for adding, modifying and removing blog posts and products. A person can create an account and connect using accounts unique api key.
Including NextJS for a React frontend. Node.js & ExpressJS for CRUD functionality. REST and also GraphQL. MongoDB for database and also includes both username/pass and social logins. Used in conjunction with the Artra project.
DETAILS
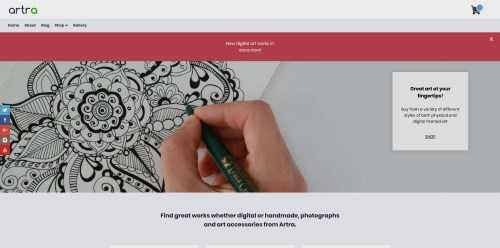
A mock website with shop for art products, blog posts and picture gallery.
Uses Snipcart for shop and Apollo GraphQL with unique API key from C.M.T account to fetch blog/product data. You can add products in C.M.T account which get fetched by Artra website. Snipcart will add product data (name, price etc) dynamically to the snipcart account on purchase. Initial data fetch will be slow until CMT project has booted up.
DETAILS
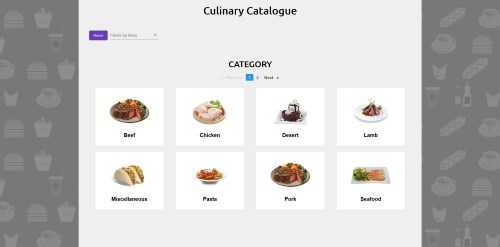
App allows browsing various recipes based on a variety of food categories.
A 'SPA' built with Angular 7, uses the TheMealDB.com api for recipe data. Includes universal rendering (Server Side Rendering), RXJS Observables, loading and error states and Unit/Integration & E2E testing.
DETAILS
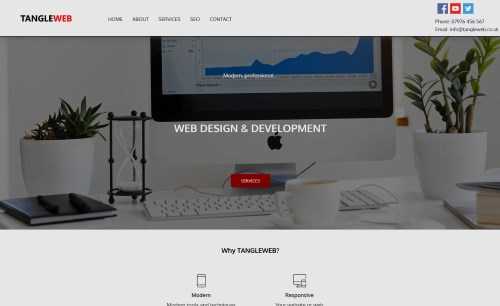
An app that showcases mainly html and css skills, it's a simple 'brochure' based mock website for providing the information of a business.
The app is built with NextJS, a package that uses React and includes many features such as SSR, Lazy loading and more out of the box. Good performance and many useful features.
DETAILS
An app adapted from course material, small social media SPA. Allows for musicians to create and account, connect and make posts or comments on posts.
Uses React for the front end and Node.js & ExpressJS for the backend. Full CRUD functionality, Uses MongoDB for the database.
DETAILS